
Note: This is not a tutorial; to understand the following, you should know how to use the basic features of the tools and languages involved. Please see the user guides and documentation for further information or the resources page for a partial list of compatible tools and packages.
See Graph Attributes. There is also information on command-line usage and output formats.
Q2. Where can I discuss Graphviz?
We run a mailing list.
To subscribe or unsubscribe, visit the graphviz-interest mailman control page. See also the general instructions for mailman.
You can also see the archive.
You may wish to use a Yahoo or Hotmail account if you're concerned about spam. We also run anti-spam filters, and rewrite @ as at to keep verbatim addresses out of the archive.
Please, please, please, do not torment the mailing list with beginner's questions. First, check this FAQ and the message archive carefully. If you are desperate, or better yet, if you have constructive advice, please send a message to the graphviz-devel mailing list.
Also, if a program crashes or you get an abort or something strange occurs and you are fairly comfortable using the tools:
Q3. I'm trying to make a layout larger. How?
There are various ways to increase the size of a layout. In doing this, one has to decide if the sizes of the nodes and text should be increased as well.
One approach is to adjust individual parameters such as fontsize, nodesep and ranksep. For example,
digraph G {
graph [fontsize=24];
edge [fontsize=24];
node [fontsize=24];
ranksep = 1.5;
nodesep = .25;
edge [style="setlinewidth(3)"];
a -> b -> c;
}
If you do this, make sure you are not fighting a conflicting graph
size setting, like size="6,6", which will then scale
everything back down.
If you are using fdp or neato, increasing the edge len will tend to expand the layout.
graph G {
edge [len=3]
a -- { b c d }
}
For twopi and circo, there are other parameters such as
ranksep which can be used. See the
graph attributes.
You can also use the ratio attribute. If you set the size attribute to the desired drawing size, and then set ratio=fill, node positions are scaled separately in x and y until the drawing fills the specified size. Note that node sizes stay the same. If, instead, you set ratio=expand, the layout is uniformly scaled up in x and y until at least one dimension fits size.
If you specify the size attribute but end it with an exclamation mark (!), the final drawing will be scaled up uniformly in x and y until at least one dimension fits size. Note that everything is scaled up, including text and node sizes.
If you're using Postscript, you can just scale up the output by manually adding a command such as 2 2 scale where the Postscript environment is set up. Make sure to adjust the BoundingBox too if your tools look at this header.
Q4. How can I join or merge certain edge routes in dot?
You can try running dot -Gconcentrate=true or you can introduce your own virtual nodes drawn as tiny circles where you want to split or join edges:
digraph G {
yourvirtualnode [shape=circle,width=.01,height=.01,label=""];
a -> yourvirtualnode [arrowhead=none]
yourvirtualnode -> {b;c}
}
Q. How can I generate graph layouts in PDF?
Recent versions of graphviz with the CairoPango based drivers can generate PDF directly with the -Tpdf command line option. This this first.
Otherwise, create Postscript output, then use an external converter from
Postscript to PDF.
For example,
dot -Tps | epsf2pdf -o file.pdf
Note that URL tags are respected, to allow clickable PDF objects.
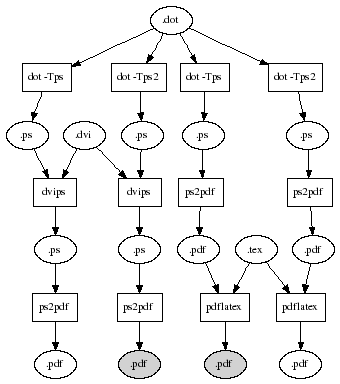
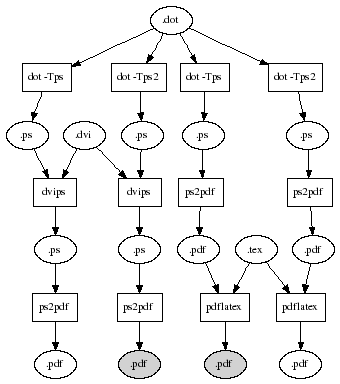
If your intention is to use the figure as PDF in some document preparation system, such as pdflatex, it is very important to use -Tps2 rather than -Tps. In general, if you really want PDF output, that is, you would like to have a -Tpdf flag, use -Tps2 before converting to PDF.
In the diagram below, the shaded nodes will contain bad output.

Q. How can I make duplicate nodes?
Make unique nodes with duplicate labels.
digraph G {
node001 [label = "A"];
node002 [label = "A"];
node001 -> node002;
}
Q. How can I set a graph or cluster label without its propagating to all sub-clusters?
Set the label at the end of the graph (before the closing brace), after all its contents have been defined. (We admit it seems desirable to define some special syntax for non-inherited attribute settings.)
Q5. How can I draw multiple parallel edges in neato?
This is possible when the splines attribute is false, which is the default. When splines=true, we have no good answer but we are working on it. One trick which is sometimes sufficient is to specify multiple colors for the edge. This will a produce set of tightly parallel splines, each in its specified color. Read about the color attribute for more information.
This only works in Graphviz version 1.7 and higher. To make edges between clusters, first set the graph attribute compound=true. Then, you can specify a cluster by name as a logical head or tail to an edge. This will cause the edge joining the two nodes to be clipped to the exterior of the box around the given cluster.
For example,
digraph G {
compound=true;
nodesep=1.0;
subgraph cluster_A {
a -> b;
a -> c;
}
subgraph cluster_B {
d -> e;
f -> e;
}
a -> e [ ltail=cluster_A,
lhead=cluster_B ];
}
has an edge going from cluster_A to
cluster_B. If, instead, you say
a -> e [ltail=cluster_A];
this gives you an edge from cluster_A to node
e. Or you could just specify
an lhead attribute.
The program warns if a cluster specified as a
logical node is not defined.
Also, if a cluster is specified as a logical
head for an edge, the real
head must be contained in the cluster, and
the real tail must not be.
A similar check is done for logical tails. In
these cases, the edge
is drawn between the real nodes as usual.
Q6. Clusters are hard to see.
Set bgcolor=grey (or some other color) in the cluster.
Q7. How can I symmetrize (balance) tree layouts?
When a tree node has an even number of children, it isn't necessarily centered above the two middle ones. If you know the order of the children, a simple hack is to introduce new, invisible middle nodes to re-balance the layout. The connecting edges should also be invisible. For example:
digraph G {
a -> b0;
xb [label="",width=.1,style=invis]
a -> xb [style=invis];
a -> b1;
{rank=same b0 -> xb -> b1 [style=invis]}
b0 -> c0;
xc [label="",width=.1,style=invis]
b0 -> xc [style=invis];
b0 -> c1;
{rank=same c0 -> xc -> c1 [style=invis]}
}
This trick really ought to be build into our solver (and made
independent of the order of the children, and available for
layouts other than trees, too).
The easiest thing may be to make the layout in Postscript (option -Tps), then run through Ghostview with antialiasing enabled. The important command line options are -dTextAlphaBits=4 -dGraphicsAlphaBits=4 (4 is the highest level of antialiasing allowed - see the Ghostview documentation). The full command line to render a raster could be something like:
gs -q -dNOPAUSE -dBATCH -dTextAlphaBits=4 -dGraphicsAlphaBits=4 -sDEVICE=png16m -sOutputFile=file.png file.ps
On Mac OS X, the pixelglow port uses Apple's Quartz renderer, which enables antialiasing. It also provides a beautiful document container for its user interface. (One downside is that you can't run Pixelglow Graphviz as a web server or other background process if your Mac has 3D graphics, because Quartz wants to get this resource to accelerate rendering. Another problem is that as of this writing, Pixelglow Graphviz hasn't been updated in a long time, maybe mid 2004.)
On the Linux bleeding edge, Graphviz has an optional plugin to use the cairo back end, which has antialiased, path-based graphics. If you want this, you must install cairo, which is not part of Graphviz. Cairo is available in recent versions of Fedora linux, or it can be built from source.
Q9. I can only get 11x17 output.
It's not us! It's probably your printer setup. If you don't believe this, run dot -Tps and look at the BoundingBox header. The coords are in 1/72ths of an inch.
Q10. How do I create special symbols and accents in labels?
The following solution only works with the raster drivers that load Truetype or Type1 fonts! (That means, -Tgif, -Tpng, -Tjpeg, and possibly -Tbmp or -Txbm if enabled). Use UTF8 coding, e.g. ¥ for the Yen currency symbol ¥. Example:
graph G {
yen [label="¥"]
}
You can look up other examples in this handy character set reference.
Q. More generally, how do I use non-ASCII character sets?
The following applies to Graphviz 2.8 and later. (In older versions of Graphviz, you can sometimes get away with simply putting Latin-1 or other UTF-8 characters in the input stream, but the results are not always correct.)
Input: the general idea is to find the Unicode value for the glyph you want, and enter it within a text string "...." or HTML-like label <...>.
For example, the mathematical
We also accept the HTML symbolic names for Latin-1 characters as suggested above. (Go to http://www.research.att.com/~john/docs/html/index.htm and click on Special symbols and Entities) For example, the cent sign (unicode and Latin-1 value decimal 162 can be inserted as
¢
Note that the graph file must always be a plain text document not a Word or other rich format file. Any characters not enclosed in "..." or <...> must be ordinary ASCII characters. In particular, all of the DOT keywords such as digraph or subgraph must be ASCII.
Because we cannot always guess the encoding, you should set the graph attribute charset to UTF-8, Latin1 (alias ISO-8859-1 or ISO-IR-100) or Big-5 for Traditional Chinese. This can be done in the graph file or on the command line. For example charset=Latin1.
Output: It is essential that a font which has the glyphs for your specified characters is available at final rendering time. The choice of this font depends on the target code generator. For the gd-based raster generators (PNG, GIF, etc.) you need a TrueType or Type-1 font file on the machine running the Graphviz program. If Graphviz is built with the fontconfig library, it will be used to find the specified font. Otherwise, Graphviz will look in various default directories for the font. The directories to be searched include those specified by the fontpath attribute, related environment or shell variables (see the fontpath entry), and known system font directories. The table http://www.graphviz.org/doc/char.html points out that these glyphs are from the times.ttf font. With fontconfig, it's hard to specify this font. Times usually gets resolved to Adobe Type1 times, which doesn't have all the glyphs seen on that page.)
For Postscript, the input must be either the ASCII subset of UTF-8 or Latin-1. (We have looked for more general solutions, but it appears that UTF-8 and Unicode are handled differently for every kind of font type in Postscript, and we don't have time to hack this case-by-case. If someone wants to volunteer to work on this, let us know.)
For SVG output, we just pass the raw UTF-8 (or other encoding) straight through to the generated code.
Non-ASCII characters probably won't ever work in Grappa or dotty, which have their own back end rendering. (Though, Java supports UTF-8, so there's a chance Grappa also handles raw UTF-8 strings.)
As you can see, this is a sad state of affairs. Our plan is to eventually migrate Graphviz to the pango text formatting library, to ameliorate the worst of these complications.
Q. How do I get font and color changes in record labels or other labels?
This is not possible in record shapes. However, you can do this using HTML-like labels. The granularity of changes is still at the cell level, but by playing with cell spacing and padding, you can get pretty much the effect you want. The intention is to support arbitrary font changes within running text in the not-too-distant future.
Q12. In plain format, splines do not touch the nodes (arrowheads are missing).
Edges are specified as the main spline and, if necessary, arrowheads which actually abut the node. If the arrowheads are not given, drawing the edge spline will leave a gap between the edge and the node. This is a bug which has now solidified into a feature. A workaround is to set
edge [dir=none]
Since the edges have no arrowheads, the spline specification will go
all the way to both nodes.
Q13. Record nodes are drawn differently in dot and neato when rankdir=LR.
It's true. dot -Grankdir=LR rotates record nodes so that their top level fields are still listed across levels. rankdir=LR has no effect in neato. One workaround is HTML-like records (they don't rotate; the downside is that you have to write in XML). Another workaround is to enclose record labels in { } to rotate/unrotate the record contents. See also, How To Avoid Foolish Consistency by Scott Berkun (Microsoft Corp.)
Q14. How can I print a big graph on multiple pages?
The page attribute, if set, tells Graphviz to print the graph as an array of pages of the given size. Thus, the graph
digraph G {
page="8.5,11";
...
}
will be emitted as 8.5 by 11 inch pages. When printed, the
pages can be tiled to make a drawing of the entire graph.
At present, the feature only works with PostScript output.
Alternatively, there are various tools and viewers which will take a large picture and allow you to extract page-size pieces, which can then be printed.
This is an artifact of JPEG's lossy compression algorithm. JPEG isn't very good for line drawings. PNG is bitmap format of choice. John Ellson wants to deprecate and eventually remove the JPEG driver, but North is reluctant to change anything that people might already rely on.
Q16. How can I get custom shapes or images in my graph?
Please see the Shape HowTo for some approaches. There is no easy way to create custom shapes that work with dot/neato, dotty (Unix or MS-Windows) and Grappa (the Java front end), because they don't share any universal back end structure. We're thinking about it.
Q16b. Why don't my custom GIF images appears? What is the meaning of Warning: No loadimage plugin for "gif:cairo"?
Prior to graphviz-2.25.20090911* the cairo based renderers couldn't import GIF or JPG. Workarounds, use PNG images. (Possibly, install Imagemagick and run "convert shape.gif shape.png". Or try -Tgif:gd.)
Check that the NUMLOCK key is off. It's a known bug.
Q18. Why does dotty report a syntax error on a legal dot file?
Typically this error is reported as:
>> graph parser: syntax error near line 14
>> context: >>> <<< digraph G {
>> dotty.lefty: giving up on dot
>> dotty.lefty: graph that causes dot
>> dotty.lefty: to fail has been saved in file dottybug.gv
Probably there is a command in your shell environment (such as
.alias or .profile) that does output even for non-interactive shells.
When this occurs, those characters go in the pipe to the dot parser
and cause this problem. An easy check is whether other users have
the same problem.
Q. How can I get some display feature (such as bold lines) in dotty?
Dotty has not really changed for many years. Therefore, there are myriad features available in Graphviz which it cannot handle. In some cases, you can use Grappa or webdot for display instead of dotty. For example, Grappa has generalized polygons (node [shape=polygon]) that dotty lacks. There are additional interactive viewers available. For example, see Graphical Interfaces and Viewers. If you are using Mac OS X, the Mac version of Graphviz has a highly recommended GUI.
If the display attribute that you need isn't there already, in dotty, there's probably no easy way to do it except by rolling up your sleeves and hacking the dotty code (a lefty script) that interprets and renders graphical attributes. This is problematic for the same reason as above: there's no universal low-level driver layer shared across all the Graphviz tools. We recently added an intermediate rendering language to the layout tools, but the various front ends don't use it yet. This would be a good project for someone who wants to get involved here (along with porting dotty to GTK.)
Q. How can I get rid of the little circles on edges ("edge handles") in dotty?
Edit the file dotty.lefty and change the line that says: 'edgehandles' = 1; to 'edgehandles' = 0; it's around line 110.
Put the graph with layout attributes into a dot file. Then run neato -s -n2. For example:
neato -s -n2 -Tgif file.gv -o file.gifNote that if an edge does not have a pos attribute defined, neato will perform whatever edge routing it would normally do. All of the usual backend attributes (size, overlap, page, etc.) are available.
Q. I already have all the coordinates for the nodes, and I want dot or neato to route the edges.
It's not really too convenient to use dot for this. It is possible to use neato for this, running neato -s -n For example:
neato -s -n -Tgif file.gv -o file.gifneato will use the node positions, but use its technique for routing the edges. There are several things to note. First, the neato edge router is different from dot's. Without the built-in top-down bias, it doesn't do as good a job of avoiding edge overlaps and, at present, it doesn't handle spline multi-edges at all. Second, by default, neato uses straight lines as edges. To get spline routing, you have to specify -Gsplines=true. And this will only work if none of the nodes overlap. Since the input graph supplies fixed node positions, it is the user's task to insure this.
Just run dotty on it. Dotty will use the given pos attributes.
Q25. Same as above, but I have only node coords, not edges.
neato -n is some help, but neato doesn't handle spline-based parallel edges.
Q26. How can I make client-side image maps?
Use the -Tcmap command line option (only version 1.8.9 and beyond!)
Q27. Why aren't my server-side maps being recognized? I've checked the HTML!
Make sure that your server has map files enabled. For example, if running apache, check that httpd.conf has a line like the following:
AddHandler imap-file mapand that it is not commented out!
Q. I've installed Debian Graphviz and it works just fine on the command line, but when I execute a Perl/CGI script through Apache, no output is generated. For example, the code system("/usr/local/bin/dot -Tpng /tmp/tree.gv -o /tmp/tree.png"); produces no file /tmp/tree.png.
As best as we can tell, dot dies with no stdout or stderr messages on Debian systems when run from an Apache cgi program with no HOME set. The workaround is to provide a HOME directory in the Apache userid's environment.
Someone has also suggested using the Perl module for Graphviz.
Q29. How can I get 3D output?
The Graphviz authors have qualms about the gratuitous use of 3D.
Nonetheless, dot -Tvrml generates VRML files. There's no Z coordinate layout - you specify Z coords yourself in the z attribute of nodes, and the Z coordinates of edges are interpolated. If someone contributes a driver for a newer, more useful format (OpenGL Performer scene graphs? Open Scene Graphs? Java3D programs?) we'd like to try it.
neato internally supports layouts in higher dimensions through the dim attribute, e.g. neato -Gdim=7 but there's no way to get the output unless you invoke neato as a library and inspect ND_pos(n)[i] where n is a pointer to the relevant node. This would need some (minor) driver work and a good 7-dimensional viewer. Well, dim=3 ought to be possible.
Use the graph attribute overlap.
Q31. How can I avoid node-edge overlaps in neato?
Use the overlap attribute to leave room among the nodes, then use -Gsplines=true.
neato -Goverlap=... -Gsplines=true -Gsep=.1
The sep argument is the node-edge separation as a ratio of a node's bounding box. That is, sep=.1 means each node is treated as though it is 1.1 times larger than it is. The actual value may require some tinkering. (Don't ask why this isn't just a constant!) Note that this option really slows down neato, so should be used sparingly and only with modest-sized graphs.
Q32. Neato runs forever on a certain example.
First, how big is your graph? Neato is a quadratic algorithm, roughly equivalent to statistical multidimensional scaling. If you feed it a graph with thousands of nodes and edges, it can easily take hours or days. The first thing to check is to run neato -v to get a trace of the output. If the numbers you see are generally getting smaller, the layout is just taking a long time. You can set certain parameters, such as epsilon or maxiter to shorten the layout time, at the expense of layout quality. But if your graph is big, who's going to notice?
If you see the numbers repeating, or fluctuating up and down, then neato is cycling, especially if your graph is small. This should never happen by default for versions later than 1.13. If it does, please report it as a bug.
If you are using an earlier version of neato, or you used mode=KK, cycling is indeed possible. This cycling is very sensitive to the initial layout. By using the start attribute, for example,
neato -Gstart=3 neato -Gstart=randthe cycling will most likely disappear. Or you can employ the parameters used for large graphs to stop the layout earlier:
neato -Gepsilon=.01 neato -Gmaxiter=500
Note that, if you have a large graph, the generation of edges as splines is a cubic algorithm, so you would do well to avoid using splines=true. (This commment applies to circo, fdp and twopi as well.)
Q33. Edge label placement in neato is bad.
Difficult problem. We're working on it. If anyone has some general label placement code (e.g. a simulated annealer based on the Marks et al. technique in Graphics Gems IV), please get in touch.
Q34. Dot runs forever on a certain example.
Try dot -v to observe its progress.
Note that it's possible to make graphs whose layout or even parsing is quadratic in the input size. For example, in dot,
digraph G {
a -> b -> c -> .... -> x -> y -> z
a -> z
b -> z
c -> z
/* and so on... */
x -> z
}
The total edge length (therefore the layout time) of
this as a ranked graph is quadratic in the number of nodes.
You probably won't encounter the following, but it is also possible
to construct graphs whose parsing takes quadratic time in the number
of attributes, by appending attributes to nodes and edges after the
graph has been loaded. For example:
digraph G {
/* really big graph goes here...with N+1 nodes */
n0 -> n1 -> ... -> nN;
n0 [attr0="whatever",
attr1="something else",
/* and so on with many more attributes */
attrM="something again"]
}
When an attribute first appears, each object is visited with possible cost
proportional to the number of previously declared attributes. Thus,
the running time for the above would be cN O(M)
for some constant c. If there is any concern about this, the
graph should specify the attributes first before declaring nodes or
edges. In practice, this problem is neglible.
Q. Twopi runs forever on a certain example.
Is your graph is large (many thousands of edges), and did you set
splines=true? It takes a lot of cycles to fit all those splines!
Neato and all similar virtual physical model algorithms rely on heuristic solutions of optimization problems. The better the solution, the longer it takes to find. Unfortunately, it is also possible for these heuristics to get stuck in local minima. Also, it is heavily influenced by the initial position of the nodes. It is quite possible that if you run neato again, but with a different random seed value, or more iterations, you'll get a better layout. For example:
neato -Gstart=5 file.gv -Tps -o file.ps neato -Gepsilon=.0000001 file.gv -Tps -o file.ps
In particular, note that there are no guarantees that neato will produce a planar layout of a planar graph, or expose all or most of a graph's symmetries.
Q36. Webdot doesn't work.
We assume you're using Apache and have TCL installed. If you don't, it's probably better to just use the webdot perl script.
To debug webdot, first test whether tclsh can load the Tcldot shared library. Try:
$ tclsh % load $prefix/lib/graphviz/libtcldot.so.0 %where $prefix is the installation prefix for graphviz; usually /usr or /usr/local.
Then test whether webdot runs from a shell command. (With webdot we provide a helper script scaffold.tcl or scaffold.sh that sets up an environment like the one Apache provides.) For example
$ scaffold.tcl >out.gif
can't read "LIBTCLDOT": no such variable
while executing
"file mtime $LIBTCLDOT"
invoked from within
"set t1 [file mtime $LIBTCLDOT]"
(file "cgi-bin/webdot" line 67)
invoked from within
"source cgi-bin/webdot
"
(file "scaffold.tcl" line 22)
The above is a strong clue that webdot is not configured properly.
Finally, test whether webdot runs as a cgi-bin program. It may help to examine the cgi-bin environment using a simple cgi-bin tcl script like:
#!/bin/env tclsh
puts "Content-type: text/plain"
puts ""
foreach e [lsort [array names env]] {puts "$e: $env($e)"}
Save this script as .../cgi-bin/test.tcl, make it executable, then
look at: http://localhost/cgi-bin/test.tcl
Also, if you see something like:
WebDot Error: Response Code = 403This usually means that webdot ran succesfully, but was not able to fetch the remote graph from the URL you gave as an argument. The reason is probably that your server is behind a firewall that blocks the webdot server, so it cannot get the graph file. You can either change firewall permissions, put the graph on a different server, or install webdot locally so you don't need a remote server to fetch your graph data.
It would be nice if someone hacked webdot to take the contents of a graph as a cgi-bin argument, so it wouldn't need permission to fetch a graph remotely. This is left as an exercise for the Open Source Community.
Q37. I have "Font not found" errors, or text labels missing in webdot.
Firstly, recent versions of graphviz will use fontconfig if it is available on your platform. With fontconfig, this error should not occur, so you may want to see if an upgrade to graphviz is available, or if a rebuild will add fontconfig support.
If fontconfig is not available then graphviz tries to resolve fontnames to fontpaths itself, and uses DOTFONTPATH (or GDFONTPATH) to indicate where it should look.
For copyright reasons, Graphviz doesn't come with its own fonts. On a Windows machine, it knows to search in C:\Windows\Fonts. On a Unix machine, you need to set up a directory that contains Truetype fonts. You can get a copy of some fonts here.
The default DOTFONTPATH is:
#define DEFAULT_FONTPATH "/usr/X11R6/lib/X11/fonts/TrueType:/usr/X11R6/lib/X11/fonts/truetype:/usr/X11R6/lib/X11/fonts/TTF:/usr/share/fonts/TrueType:/usr/share/fonts/truetype:/usr/openwin/lib/X11/fonts/TrueType:/usr/X11R6/lib/X11/fonts/Type1"If your fonts are somewhere else, then you must set that directory in the webdot script, or recompile Graphviz with the correct DEFAULT_FONTPATH (or set fontpath="/your/font/directory" in every graph you lay out, but that's pretty clumsy.)
Q38. My browser doesn't recognize SVG.
The correct MIME type for svg images is: image/svg+xml (note "+" not "-").
SVG is not built into all browsers; you can get plugins from Adobe for Windows, Linux and some other operating systems. Firefox 1.5 has a large subset of SVG and renders graphviz -Tsvg output though until graphviz 2.8, the fonts may be too large (thanks for Phil Colbourne at the RailCorp of New South Wales for this advice).
For help with embedding SVG in HTML pages, see here.
There are several good standalone viewers and editors for SVG. We like inkscape. evince is the standard Gnome document viewer that handles SVG, at least since version 0.5 (though Phil C. reports output is blurred) (see also eog (Eye of Gnome)). Commercial tools like Adobe Illustrator and Microsoft Visio can import SVG (the better to deal with your content, my dear!) If you are using an older (less bloated) Unix system, you may find tools like Batik (an SVG renderer in Java) or sodipodi useful, though it seems they are no longer very actively maintained. sodipodi is faster but both make sharp images - isn't that the beauty of path-based graphics?
Q39. libexpat is reported as containing a virus or as a security hole. Is this a real problem?
No, this is a false positive reported by various security software. See http://www.pcreview.co.uk/forums/thread-1689630.php or http://spywareblog.com/index.php/2004/11/24/is_libexpat_dll_spyware.
Q40. What is the coordinate transformation between the graph bb and a .png image?
At the renderer api, plugins have a choice of coordinate representation:
Q41. File associations are broken in Mac OSX. Clicking on a dot file doesn't open Graphviz.
The immediate fix is to rebuild the Launch Services database like this:
1. Trash all other versions of Graphviz.app on your system, except for the just installed one. You can use either of these command lines to find it:
locate Graphviz.app
or
find / -name "Graphviz.app"
2. Run the following command line:
/System/Library/Frameworks/CoreServices.framework/Versions/A/Frameworks/LaunchServices.framework/Versions/A/Support/lsregister -kill -r /
or
/System/Library/Frameworks/CoreServices.framework/Versions/A/Frameworks/LaunchServices.framework/Versions/A/Support/lsregister -kill -r /Applications
which deletes the Launch Services database and rebuilds it from existing apps. You may need to sudo to do this.
3. Verify that the Graphviz.app can now open .gv files and Microsoft Word can still open its own .gv files.
One artifact of this will be that Microsoft .gv files may appear with the Graphviz document icon. Unfortunately there doesn't seem any a priori way of getting the system to determine whether an arbitrary .gv file belongs to Word or Graphviz -- you can choose which application to open with by right-clicking or control-clicking on the document icon and choosing the app.
As for why the Launch Services database doesn't automatically register Graphviz, we're not entirely sure but suspect this only happens if both conditions hold true:
A. The user had installed Microsoft Word.
B. There is also another version of Graphviz.app present in the system. (Possibly the previous version 1.13 released by Pixelglow Software)
Q41. What do all these plugin libraries do?
| UTF8 | hyperlinks | human readable PostScript | |
|---|---|---|---|
| -Tps:core | no | yes | ++ |
| -Tps:lasi | yes | yes | + |
| -Tps:cairo | yes | no | -- |